useRef가 내가 모르는 기능을 가지고 있다는 얘기를 듣고 검색해보고 적는다.. 끄적끄적
모르는 게 끝이 없다....

클래스형 컴포넌트와 함수형 컴포넌트에서 사용법이 조금 다르다.
함수형만 사용해보아서 함수형으로 정리를 해보았다.
ref에 대해 (소소하게) 정리한 글도 있으니 참고.
useRef에서 Ref가 궁금하다.
useRef에 대해 공부하던 중 useRef는 Ref를 쉽게 사용할 수 있게 해준다고 한다. 아아 공부하기 싫다 ~ 그럼 Ref란 무엇인가? Ref 리액트에서 부모, 자식 컴포넌트 사이에서 상호작용할 수 있는 유일한
choisuhyeok.tistory.com
기능 1. useRef는 함수형 컴포넌트에서 ref를 쉽게 사용할 수 있게 해 준다.
export default function Test() {
const inputEl = useRef(null);
const handleClickNextBtn = () => {
inputEl.current.focus();
};
return (
<div>
<input placeholder="1번" />
<input placeholder="2번" ref={inputEl} />
<button onClick={handleClickNextBtn}>다음</button>
</div>
);
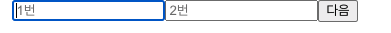
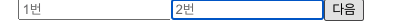
}Test컴포넌트를 실행하고 1번 input 태그를 클릭 후 다음 버튼을 클릭하면


포커스가 1번 input에서 2번 input으로 이동하게 된다.
이렇게 useRef를 사용하면 current값이 실제 엘리먼트를 가리키게 된다.
주로 어떤 함수를 실행시키고 포커스를 이동시키고 싶을 때 사용하면 될 것 같다.
기능 2. 로컬 변수로 사용할 수 있다.
로컬 변수란 렌더링과 상관없이 바뀔 수 있는 값을 의미한다. ref로 설정해둔 값이 변경되어도 컴포넌트가 렌더링 되지 않는다는 것이다.
주로 렌더링과 관련 없는 값을 관리할 때 사용하면 될 것 같다.
뭔가 두 번째 기능은 모르겠다.... 렌더링과 상관없는 값이 어떤 값일까...
'React' 카테고리의 다른 글
| [use-immer] 쉬운 불변성 관리 use-immer (0) | 2022.01.11 |
|---|---|
| [React] useRef에서 Ref가 궁금하다. (0) | 2022.01.08 |
| [React] React에서 불변성이 왜 중요할까? (0) | 2022.01.07 |
| [useReducer] 여러 상태 값을 사용 한다면 useReducer (0) | 2022.01.05 |
| [React] axios를 이용한 excel 파일(.sheet) 다운로드 기능 구현 (0) | 2021.12.11 |