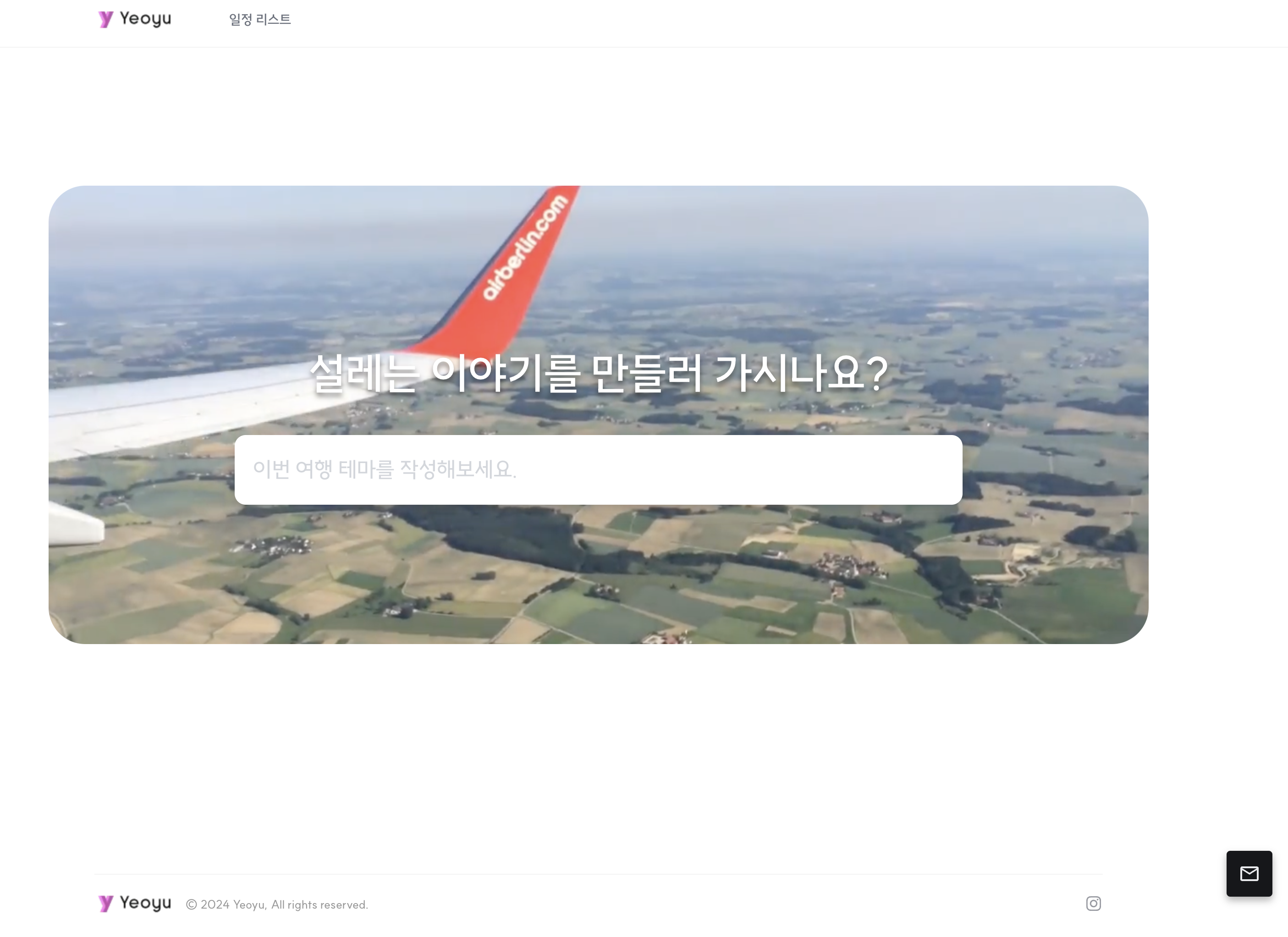
여유: 여유와 함께 떠나보는건 어떠세요?❓ Problem : 회원가입 없이 간단히 여행 일정을 공유하고 싶을 때, 어떻게 할까요? 😮❗️ Idea : 트리플 같은 어플을 사용할 때, 회원가입이 진입장벽으로 느껴지곤 했어요. 그렇다면, 회원가입 없이도 간편하게 일정을 공유할 수 있다면 어떨까요? 🤔💯 Solution : 회원가입 절차를 없애고, 바로 일정을 공유할 수 있도록 서비스 개선을 시도해보았습니다! 😁 팀소개개발 : 최수혁디자인 : 박병헌 서비스 소개어떤 여행을 떠나실건가요?어떤 여행을 계획 중이신가요?먼저 여행에 맞는 제목과 날짜를 입력해주세요! 이제 일정에 추가할 장소를 검색해보세요. 장소를 선택하면, 추가로 방문 날짜, 비용, 메모까지 작성할 수 있답니다.장소, 숙소, 교통에 따라 지도..