
Next.js를 사용하면서 현재 url 경로가 필요할 때 react와 동일하게 react-router-dom에 있는 useLocation을 사용해서 찾으려고 했다.
결과는 실패 ㅋㅋㅋ
Next.js에서 현재 url을 알고 싶을 땐 useRouter를 사용해야한다.
import { useRouter } from 'next/router'
function Example() {
const router = useRouter();
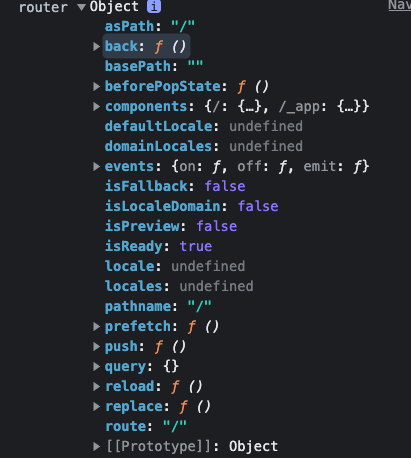
console.log(router);
}
- pathname: 현재 경로
- query: 동적 경로 ( :id 값을 사용하게 되면 해당 객체에 포함이 된다. )
'Next.js' 카테고리의 다른 글
| [Next.js] Next.js의 Data Fetching (0) | 2022.08.05 |
|---|