짧게나마 YouTube 클론 코딩을 했었다. API 연결해보니 뭔가 내가 생각했던 데이터가 아니라서 하고 싶은 맘이 뚝떨어졌다.
나중에 한 번은 하지 않을까 하는 마음으로 잠깐이나마 사용해본 것을 정리해두려 한다.
API 키 발급
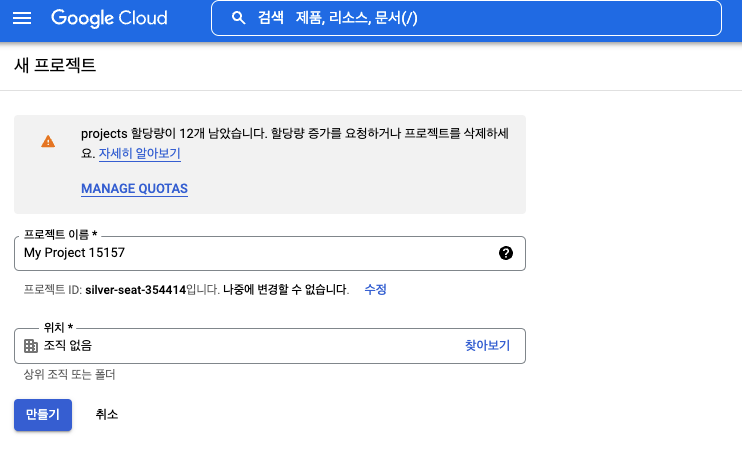
https://console.cloud.google.com/ 에서 프로젝트를 등록

등록된 프로젝트에 어떤 API를 사용할 것인지 등록해주어야 한다.

YouTube Data API v3을 검색해서 등록해주면 된다.
등록을 다 마치면 API 키를 발급받는다. (노출되지 않도록 관리를 잘해야 한다.)
발급받은 API 키 주소창에 검색하면 정상적으로 동작하는지 확인 할 수 있다.
https://www.googleapis.com/youtube/v3/search?part=snippet&q=movie&key=발급받은 API키
아래와 같이 결괏값이 나온다면 정상 동작하는 것이다.

참고로 YouTube API는 하루에 요청할 수있는 횟수가 제한이 있어서 계속 요청 할 수 없다.
API로 한 번 검색 후 데이터 형식에 맞춰 더미 데이터를 사용하는 것을 추천한다.
OAuth 2.0으로 로그인하기
아직 정확하게 OAuth 2.0에 대해서는 잘 모르지만 여기저기 구글링 하면서 하는 방법만 먼저 익혔다.

먼저 OAuth 클라이언트 ID를 생성한다.
어떤 정보를 사용할 것인지 scope를 통해서 결정할 수 있다.
로그인을 요청하는 주소는 아래와 같다.
https://accounts.google.com/o/oauth2?client_id=[발급받은 client id]&redirect_uri=[등록 한 redirect uri] + scope + response_type
<a href={로그인 요청 주소}>로그인</a>
a태그를 사용하여 로그인 요청 창으로 이동할 수 있다.
response_type을 token으로 지정하고 access token을 발급받아서 cookie에 저장하려 한다.
로그인에 성공하면 redirect 된 path의 hash값으로 access token 값을 확인 할 수 있다.
Access Token 사용하기
로그인에 성공 후 redirect된 path값의 hash값에서 access token값을 추출해서 cookie에 저장했다.
import React, { useEffect } from "react";
import { useLocation, useNavigate } from "react-router-dom";
import Cookies from "js-cookie";
const Login = () => {
const { hash } = useLocation();
const navigate = useNavigate();
useEffect(() => {
const hashArr = hash?.split("&").map((item) => item.split("=")[1]);
Cookies.set("accessToken", hashArr[0]);
navigate("/");
}, []);
return <div>로그인중...</div>;
};
export default Login;위의 코드에서는 redirect된 path에 hash값으로 access token이 그대로 노출되기 때문에
navigate를 사용해서 메인 페이지로 이동시켜주도록 했었다.
참고로 cookie에 저장은 js-cookie를 사용했다.
로그인되어 있는 계정의 구독정보 가져오기
로그인 되어 있는 계정의 구독 리스트는 계정에 대한 권한이 있어야 하므로 위에서의 받아온 access token을 사용하면 권한을 인증할 수 있다.
GET 요청을 보내기 전에 headers에 Authorization을 설정해야 되서 axios를 사용해서 적용했다.
import axios from "axios";
import Cookies from "js-cookie";
const accessToken = Cookies.get("accessToken");
const instance = axios.create({
headers: {
Authorization: `Bearer ${accessToken}`,
},
});
export const ax = instance;access token도 적용했으니 아래의 주소로 GET요청을 보내면 된다. 파라미터 값에 대해서는 YouTube Data API를 확인하면 된다.
https://www.googleapis.com/youtube/v3/subscriptions?part=snippet&mine=true&maxResults=50
요청에 성공하면 아래의 값처럼 구독 정보를 받을 수 있다.
{
"kind": "youtube#SubscriptionListResponse",
"etag": "fiFFSIOZfiu4Ewx0i8giuRyDiPE",
"nextPageToken": "CAoQAA",
"pageInfo": {
"totalResults": 268,
"resultsPerPage": 10
},
"items": [
{
"kind": "youtube#subscription",
"etag": "5PTDBq2G7i4vIVNUXmve_t9saHk",
"id": "x5i0n9g7Q3iGyvNC00taz8YQx1H6kFn1Q1jXc-qaJQI",
"snippet": {
"publishedAt": "2021-12-25T16:08:32.248211Z",
"title": "지무비 : G Movie",
"description": "G리는 영화 채널을 빙자한 \n드라마&예능&게임&전자 제품 , 사실 모든 걸 다 하며 어떻게든 재밌게 만드는 G리는 채널, 지무비 : G Movie \n매주 토요일 오후 12시 업로드\n▶비즈니스 \nawayout2@naver.com\n▶지무비 굿즈샵\nhttps://smartstore.naver.com/gmovie\n▶지무비 개인 인스타그램\nhttps://www.instagram.com/awayout1/\n▶지무비 공식 인스타그램 \nhttps://www.instagram.com/G_movie__/\n▶지무비 페이스북\nhttps://www.facebook.com/pg/Gmoviee\n▶팬 사서함\n(04387) 서울시 용산구 서빙고로 17 센트럴파크타워, 30층 샌드박스\n받는 사람명 - 지무비",
"resourceId": {
"kind": "youtube#channel",
"channelId": "UCaHGOzOyeYzLQeKsVkfLEGA"
},
"channelId": "UCXwYgbZl9WvQbHp6gYQ86hQ",
"thumbnails": {
"default": {
"url": "https://yt3.ggpht.com/ytc/AKedOLRKnTogxZeoG1Fsqu317E90IsFK_Gu2r2bVm16eOQ=s88-c-k-c0x00ffffff-no-rj"
},
"medium": {
"url": "https://yt3.ggpht.com/ytc/AKedOLRKnTogxZeoG1Fsqu317E90IsFK_Gu2r2bVm16eOQ=s240-c-k-c0x00ffffff-no-rj"
},
"high": {
"url": "https://yt3.ggpht.com/ytc/AKedOLRKnTogxZeoG1Fsqu317E90IsFK_Gu2r2bVm16eOQ=s800-c-k-c0x00ffffff-no-rj"
}
}
}
}
]
}
이 정도면 YouTube API는 찍먹 해본 것 같다.
추후로 OAuth 2.0에 대해서 공부하고 정리해야겠다...
끝