
정규 표현식은 언어를 떠나서 사용하지만 내가 자바스크립트를 사용하기 때문에 예시는 모두 자바스크립트를 사용하려 한다.
정규 표현식이란
문자열에서 특정 문자 조합을 찾기 위한 패턴이며, Javascript에서 정규 표현식도 객체이다.
RegExp의 메서드
- exec()
일치 정보를 나타내는 배열 또는 null을 반환 - test()
일치하면 true, 일치하지 않으면 false를 반환
String의 메서드
- match()
캡처 그룹을 포함해 모든 일치를 담은 배열을 반환, 없으면 null을 반환

- matchAll()
캡처 그룹을 포함해 모든 일치를 담은 반복을 반환
- replace()
일치하는 부분을 대체 문자열로 바꾼다.

- replaceAll()
일치하는 부분을 모두 찾고, 모두 대체 문자 열고 바꾼다. - search()
일치하는 부분의 인덱스를 반환하고 없으면 -1을 반환

- split()
정규 표현식 또는 문자열 리터럴을 기준으로 배열로 나눈다.

정규 표현식 만들기
두 가지 방법으로 만들 수 있다.
- 정규 표현식 리터럴
스크립트를 불러올 때 컴파일이 되어 바뀔 일이 없는 경우 성능이 향상될 수 있다.
슬래시로 패턴을 감싸서 작성한다.
const reg = /test/
- RegExp 객체의 생성자 호출
런타임에 컴파일되므로 바뀔 수 있는 패턴이나 사용자 입력 등 외부에서 가져오는 패턴의 경우 사용한다.
const reg = new RegExt("test")
정규 표현식 패턴
아래의 예시들은 https://regexr.com/ 에서 테스트를 해보았다.
단순 패턴

슬래시 안에 검색하고 싶은 문자열을 입력하면 똑같은 문자열을 아래의 문자열에서 검색할 수 있다.
특수 문자 사용하기

슬래시 안에 여러 개의 문자열을 찾거나 공백 문자를 찾는 등 직접적인 일치 이상의 탐색이 필요할 때 사용한다.
정규 표현식 특수문자
문자
| . | 모든 단일 문자와 일치 (한글, 영어, 숫자, 특수기호, 공백, 줄바꿈X) |
| \d | 모든 숫자와 일치 |
| \D | 숫자가 아닌 모든 문자와 일치 |
| \w | 영어, 숫자, 언더바(_) |
| \W | \w의 반대의 문자와 일치 |
| \s | space 공백 |
| \S | \s의 반대 (space 공백이 아닌 것) |
어서션 (Assertions)
행이나 단어의 시작, 끝을 나타내는 경계와 어떤 식으로든 매치가 가능한 것을 나타내는 다른 패턴이 포함된다.
| ^ | 특정 문자열로 시작 |
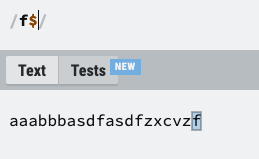
| $ | 입력의 끝과 일치 ( /f$/ ) |
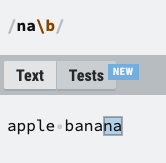
| \b | 단어 경계와 일치 |
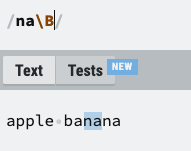
| \B | 단어 경계까 아닌 것과 일치 |
그룹과 범위
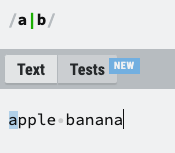
| x|y | OR a or b로 검색해서 제일 처음에 있는 a가 검색되었다. |
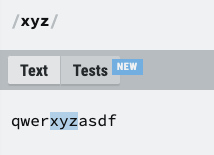
| [xyz] | 대괄호 안의 문자열과 일치 |
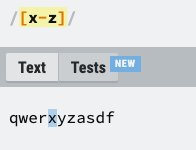
| [x-z] | -를 사용하면 그 사이 포함된 문자중 하나와 일치 |
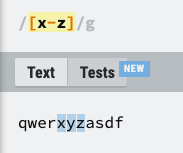
| /[x-z]/g | 위의 [x-z]에서 플래그로 g(global)를 사용 검색에 포함된 모든 문자열이 일치  |
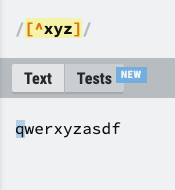
| [^xyz] | 대괄호안의 문자를 제외한 문자중 하나와 일치 |
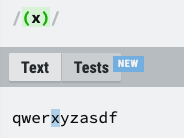
| (x) | 괄호를 사용하면 기억할 수 있게 된다. 일치하는 부분을 사용할 필요가 없으면 사용하지 않는 것이 좋다. |
수량자
| ? | 0 또는 1번 일치 |
| * | 0번 이상 일치 |
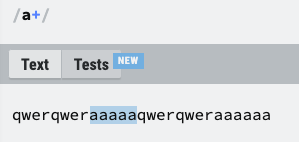
| + | 1번 이상 일치 |
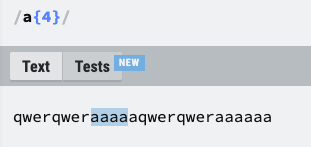
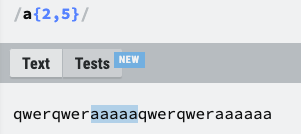
| {n} | n이 양의 정수인 경우 정확히 n번 일치 |
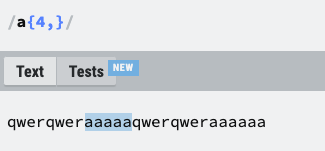
| {n,} | n이 양의 정수인 경우 n번 이상 일치 |
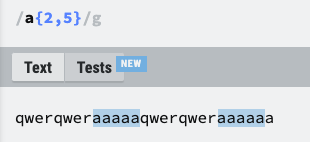
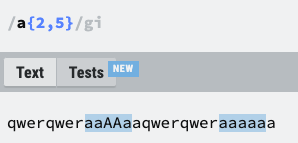
| {n,m} | n이 0 또는 양의 정수, m은 양의 정수인 경우 최소 n번에서 최대 m번 일치 |
플래그
전역 탐색이나 대소문자 무시 같은 특성을 지정하는 플래그를 사용할 수 있다.
| g | 전역 탐색 (모든 문자열 일치를 검색한다) |
| i | 대소문자를 구분하지 않는다. |
| m | 여러 줄에 걸쳐 탐색 |
'이모저모' 카테고리의 다른 글
| 서버 데이터와 컴포넌트의 분리: 유지보수성을 높이는 방법 (2) | 2024.06.16 |
|---|---|
| [정규식] Javascript 정규식 예제 모아두기 (0) | 2022.08.01 |
| [Axios] axios interceptors 사용해보자 (0) | 2022.07.27 |
| 수정하다 modify? edit? update? (0) | 2022.06.03 |
| 낙관적 업데이트?! 비관적 업데이트 !? (0) | 2022.04.13 |